Wonder Wander
An educational art adventure in your pocket.
Overview
Public spaces often showcase artwork created by talented artists, but they are sometimes hidden or taken for granted. Wonder Wander seeks to spark a sense of wonder and awe by highlighting the public art pieces in our area that people may sometimes overlook, and helping them connect with the art on a deeper level.
Final Deliverable
Other Key Deliverables:
The Challenge
How might we enhance the current Wonder Wander app to better match the needs of its users?
The Solution
Redesign the Wonder Wander app to be more intuitive, inclusive, and accessible while promoting exploration and learning for all users.
ROLE: UX Researcher & Designer
TOOLS: Zoom, Google Sheets, Figma
TIMELINE: 2 Weeks
PROCESS: Task Flow, Competitive Analysis, User Interviews, Usability Testing, Affinity Diagramming, Journey Mapping, Personas, Low-Fidelity Wireframes, Kano Survey, Interactive Prototype, Presentation.
PRIMARY USERS:
Art explorers looking to discover and learn about public art in their local area.
Artists looking to build a stronger platform to showcase their art and build a following.
How it Works
The Details
Competitive Analysis
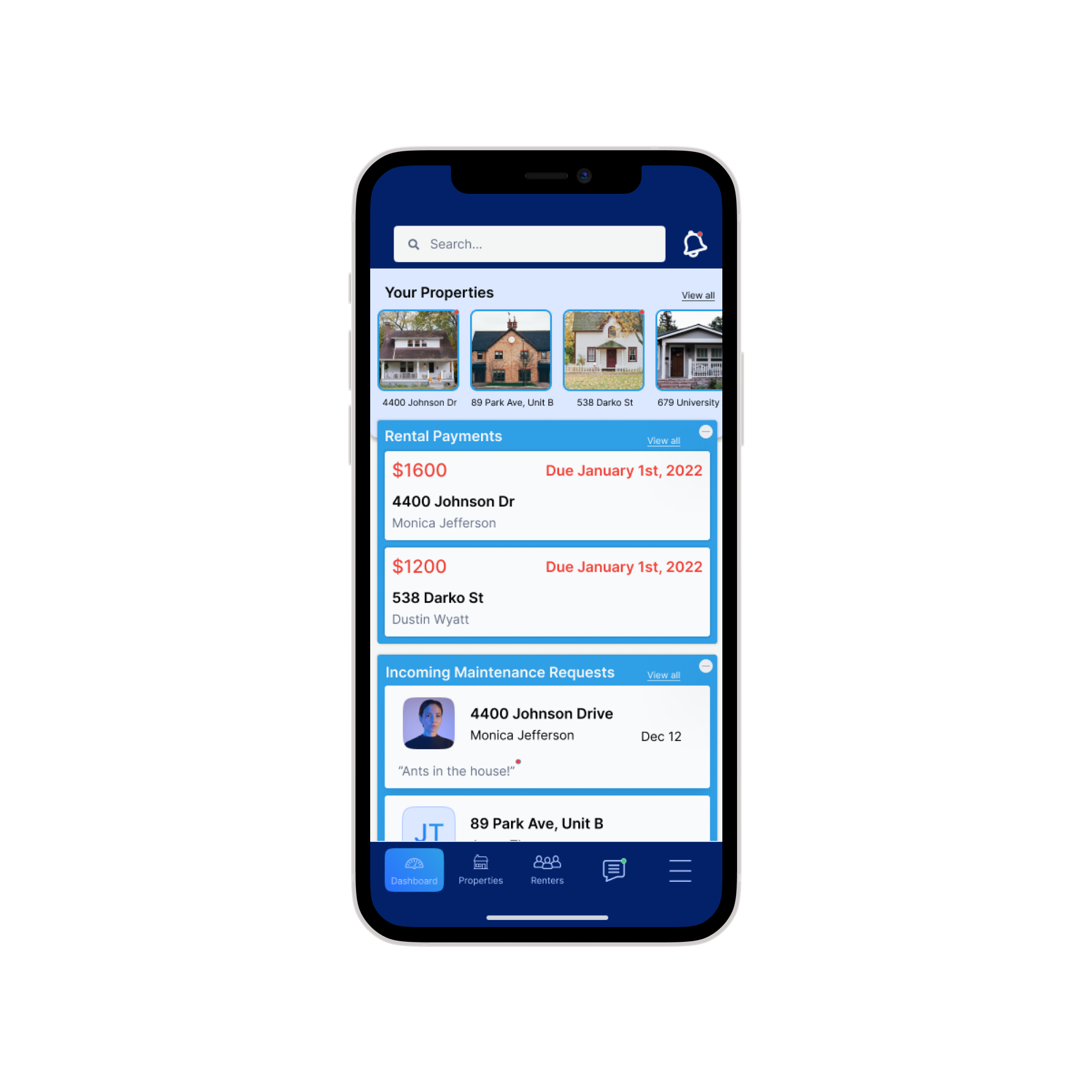
GOAL: Understand what challenges RentrEasy faces, who its users are, who their competitors are, and how they plan to stand out.
Key Findings:
The primary user, small-scale real estate investors, are people who typically own and manage 1-4 properties and are not professionals by trade.
To set themselves apart from the competition, the client wants to establish RentrEasy as not just a property management app, but a place for beginning real estate investors to educate themselves on investing and becoming professional experts.
Overall, I determined that more needed to be known about RentrEasy’s primary user before committing to any key, and potentially costly, design decisions.
Competitive Analysis
GOAL: Identify what the competition is doing and how features can be incorporated or improved upon for Wonder Wander.
The contents and features of similar public exploration apps and websites were analyzed to understand what is currently being implemented. Google Maps, Zillow, izi.Travel, and Atlas Obscura were some of the apps and websites analyzed. Common among the apps and websites were the inclusion of guided tours and alternative ways to view a map and its icons.
User Interviews
GOAL: Learn about the public art experience and empathize with users’ values and their pain points via the Directed Storytelling Method of interviewing.
City planners, artists, art directors, and art enthusiasts were interviewed in separate remote sessions conducted over Zoom. Using directed storytelling, we encouraged participants to tell their personal stories which led to richer insights. Overall, common values were centered around making public spaces accessible and inclusive. In addition, interview participants enjoyed engaging on a deeper level with the art they are observing which reaffirmed the importance of Wonder Wander’s educational aspect. Below is a snapshot of what participants had to say.
“Copying art is a great way to begin learning and getting a taste for art.” - Participant 8
"It's about everyone who's in downtown, not just certain people or people who pay our bills." - Participant 5
“Make sure the system is accessible for everyone, not just for people who know how to use it.” - Participant 7
To better understand how people actually used the Wonder Wander app, remote usability tests were conducted over Zoom. Participants were asked to complete specific tasks related to the Wonder Wander app while utilizing the Think Aloud Protocol. This meant that users were encouraged to explain what they were looking at, what they were doing, and why. A facilitation script containing tasks and indicators for probing questions helped guide the sessions.
Usability Testing
To synthesize the data from the usability and interview sessions, an affinity diagram was used. 3 Key insights are listed below.
Wonder Wander’s “See, Say, Do” prompts are a key part of their educational experience, but all participants did not readily understand its goal or how to engage with it. However, once the concept was explained to them, participants expressed excitement and support for the feature.
Participants expressed confusion when they could not find any art pieces located on their map. Due to Wonder Wander’s early stage of development, there is a lack of submitted art pieces on the app. An improved curation experience could help confused users begin using the app while Wonder Wander continues to grow its collection.
Exploring your surroundings is a key part of the Wonder Wander experience, but all participants forgot to identify how they would reach the location of the art piece. The limitations of remote usability testing may have played a part in this, so an in-person contextual inquiry may be a good method to further explore this in the future. In the meantime, the artwork screen may need a more clear call to action on how to get to the artwork’s location.
Affinity Diagram
User Personas
To help empathize with our primary users, a persona named Bobby Jacobson was created. He is a husband and father of two young daughters and identifies as an art enthusiast who enjoys discovering new art. He and his wife both work a lot, so quality family time is of high value to them, as well as providing a proper education for their daughters.
Art Explorers
Due to the low volume of submitted art pieces to the app, the ARTIST was identified as an additional primary user who could help provide more content for the Art Explorer. Julianna Hatfield is an aspiring artist who is seeking to expand her digital platform and grow a following. She values demonstrating her artistic process and telling the story behind her art and what inspired it. However, she has limited time and finances, so she is looking for an easy-to-use digital platform to promote her art.
Artists
A current state journey map was created to detail Bobby’s thoughts, feelings, pain points, and values as he navigates and interacts with Wonder Wander through the different stages: Discovery, interaction, exploratory, and engagement. Some pain points that were identified were:
Lack of content near Bobby’s location.
Unclear user path on the landing page; not sure what to do next, especially when there isn’t art pieces near his location.
Confusing art details page; unsure what “See, Say, Do” is.
Journey Map
GOAL: Evaluate users’ thoughts and feelings towards our low-fidelity wireframes of potential feature add-ons
Based on the data we gathered, our team drafted low-fidelity wireframes of potential features and put them into a survey. Survey participants would view a low-fidelity mockup of a potential feature along with a description of how the feature functions. Below, participants answered this questionnaire to determine how important they thought this feature was. The resulting data helped our team prioritize which features to prototype.
Kano Survey
Interactive Prototype
An interactive prototype was built out in Figma using the newly created high-fidelity wireframes. It was important to make sure key task flows, such as searching for an art piece on the map, were clickable so that participants during evaluative usability tests could interact with the design as they normally would. In addition, an interactive prototype with annotations would more clearly communicate design decisions to the client as well.
Next Steps
Evaluate
The design process is iterative and, as such, it’s essential to evaluate designs to ensure that they still meet the user's needs. With the interactive prototype completed, running more usability tests with users will be a natural next step for Wonder Wander.
Gamification
Incorporate and develop more gamification aspects, such as a fully fleshed-out badge system. People who use Wonder Wander would be able to earn badges based on how many art pieces they have discovered and engaged with.
Secondary Users
Focus on secondary users such as art sponsors, curators, museums, and other public art collections. Attracting art museums and sponsors will not only provide more Wonder Wander content but may increase Wonder Wander’s credibility as an educational art exploration service.
Accessibility
As mentioned above, subject matter experts during interview sessions expressed the importance of providing a public space that is accessible and inclusive. Incorporated in the prototype are language options, but
Multi-touchpoint Strategy
Lastly, interview sessions have confirmed the importance of Wonder Wander’s educational vision, making the Wonder Wander Studio a fantastic opportunity to expand the current experience beyond the app and further establish Wonder Wander as a leader in the art space. Developing a multi-touchpoint design, which may include art fair appearances, a classroom curriculum, and more, will be essential in building an all-encompassing user experience.
More Projects
Stakeholder Interview / User Interview / User Persona / Journey Mapping / Competitive Analysis / Annotated Wireframes / Figma
BOOTUP
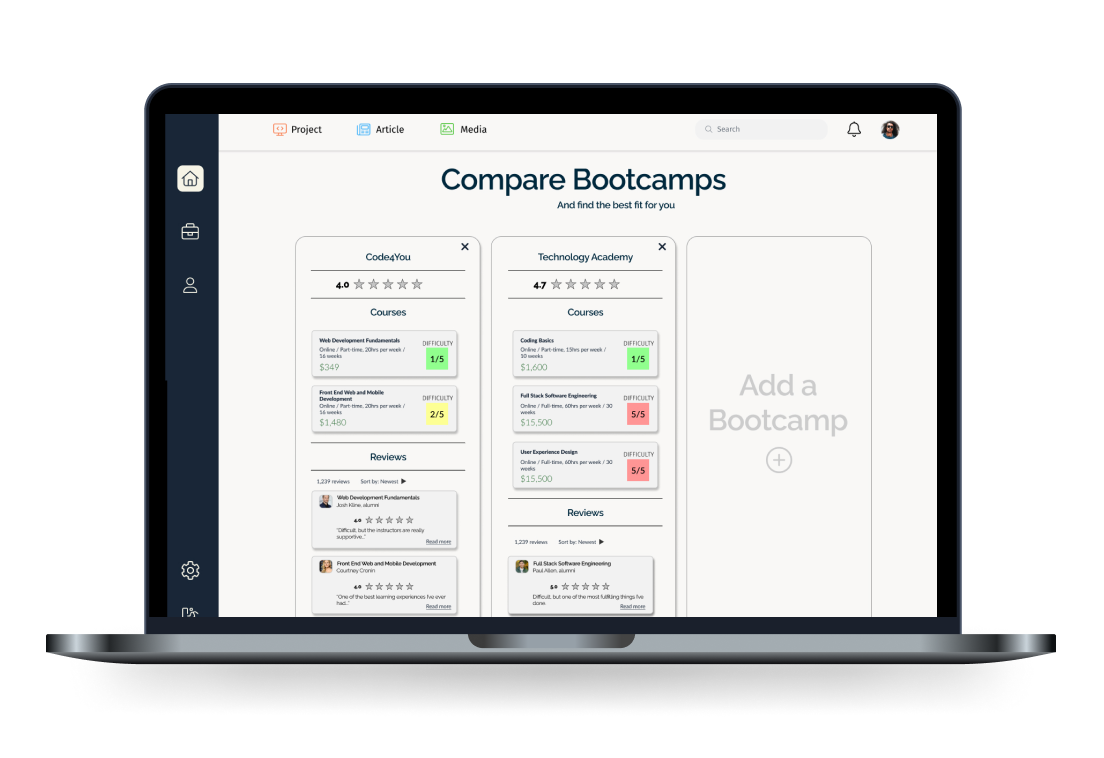
Competitive Analysis / Stakeholder Interview / User Journey Map / Annotated Wireframes / Tech Scoping / Kano Analysis / Feature Recommendations Report / Figma