RentrEasy
A property management app designed to help beginning small-scale real estate investors become experts and maximize their earnings.
Overview
Real estate investment is a lucrative industry with many risks. For beginning small-scale real estate investors, this means facing a 95% failure rate. RentrEasy is an early-stage property management app that aims to help beginning investors learn the real estate ropes, maximize their earnings, and become professionals.
Final Deliverable
Other Key Deliverables:
The Challenge
Since RentrEasy is in its early stages of development, more needs to be uncovered about who its users are and what their current experience is like regarding small-scale real estate investment.
The Solution
Provide RentrEasy with the initial wireframes of key screens for presentation at pitch competitions and begin the process of discovering who their users are and how RentrEasy can best serve their needs. At this early stage of development, understanding our users and their needs is crucial—It ensures that we design based on real insights rather than assumptions and contributes to a more efficient development process. As a result, the initial wireframes presented here should be considered part of the iterative process.
ROLE: Lead UX Designer
TOOLS: Figma and Zoom
TIMELINE: 2 Months (5 hours/week)
PROCESS: Stakeholder Interview, Competitive Analysis, User Interview, Empathy Map, Journey Map, Persona, Low-fidelity Sketches, High-fidelity Annotated Wireframes.
PRIMARY USER: Beginning small-scale real estate investors who plan to own and manage 1-4 properties.
The Details
Stakeholder Interview
GOAL: Understand what challenges RentrEasy faces, who its users are, who their competitors are, and how they plan to stand out.
Key Findings:
The primary user, small-scale real estate investors, are people who typically own and manage 1-4 properties and are not professionals by trade.
To set themselves apart from the competition, the client wants to establish RentrEasy as not just a property management app, but a place for beginning real estate investors to educate themselves on investing and becoming professional experts.
Overall, I determined that more needed to be known about RentrEasy’s primary user before committing to any key, and potentially costly, design decisions.
Competitive Analysis
GOAL: Conduct an expert review via heuristic evaluation of key features within the competition to understand what works, what doesn’t, and how it may apply to RentrEasy.
While preparing for user interviews and following up with potential participants, I conducted a competitive analysis of Robinhood, Buildium, and TurboTenant. Features were analyzed using Nielsen Norman’s 10 Usability Heuristics and the Laws of UX website.
Key Findings:
Buildium’s free, easy, and no-strings-attached demo may be a good solution to draw in the skeptical beginning real estate investor.
Buildium’s user interface features jargon that may alienate and confuse beginning investors.
TurboTenant’s overall user interface and copy is more user-friendly for beginning real estate investors and features easy-to-use tools and resources.
Though Buildium’s overall user interface is more polished, TurboTenant provided a stronger user experience for beginning real estate investors. However, more user research will validate or invalidate some of these key findings.
User Interview
GOAL: Understand and empathize with aspiring small-scale real estate investors by learning about their thoughts, feelings, and experiences.
A remote interview was conducted with a participant who identified as someone who is looking to purchase their first home and is interested in diving into the real estate business. Probing questions centered around 4 main questions:
1. Why do people get into real estate?
2. What's challenging about real estate investment?
3. How do people make an investment decision?
4. How do people stay informed about real estate investment?
User insights were captured as quotes and organized onto an empathy map. This helped develop the following persona and journey map.
Empathy Map
Based on the user interview, “Mark Snyder” and his journey as a beginning real estate investor are detailed below in the following persona and journey map. Especially with the persona, my goal was to cut out the fluff that is sometimes included in these deliverables (e.g., Mark enjoys walks by the beach!) and provide a concise, useful, and yet still memorable artifact that can be consistently referred back to by the client and their team. Quotes were used as much as possible to support the insights.
Persona and Journey Map
Persona
Journey Map
Based on the research, 4 opportunities were identified:
Recommendations
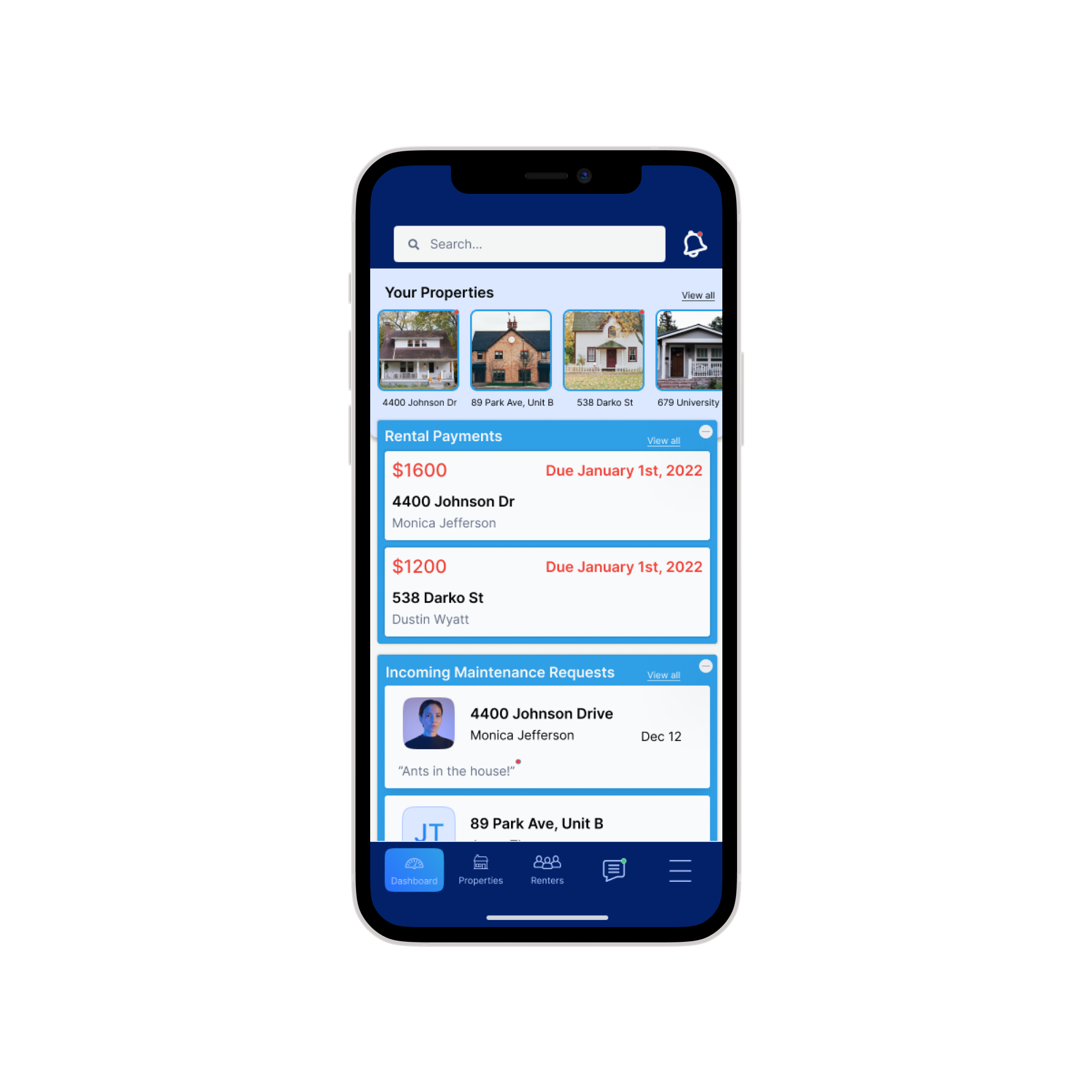
Based on the needs of the client, the wireframes presented below are designed for presentation at pitch competitions and to help kickstart the initial development process. These designs are iterative in nature and require more testing to ensure that it is meeting the needs of the user.
Annotated Wireframes
Next Steps
More User Interviews
Though 5-6 user interviews are ideal, it’s clear that even 1 interview uncovers a wealth of user insights. More user interviews may validate or invalidate the current data, uncover entirely new insights, or develop a new persona. This should be done as soon as resources allow for more participant recruitment.
User Flows
It will be important to focus on key user flows such as detailing the interactions a user goes through to create a work order, how to sign-up for a RentrEasy account, or even the steps it takes to attend a webinar (though a storyboard may be better for this).
Prototype
To better serve the development team, an interactive prototype detailing the key interactions may be beneficial. Use user flows to decide which important interactive flows should be focused on (e.g., Creating an account, creating a work order, etc.). This will also be useful in conducting usability tests.
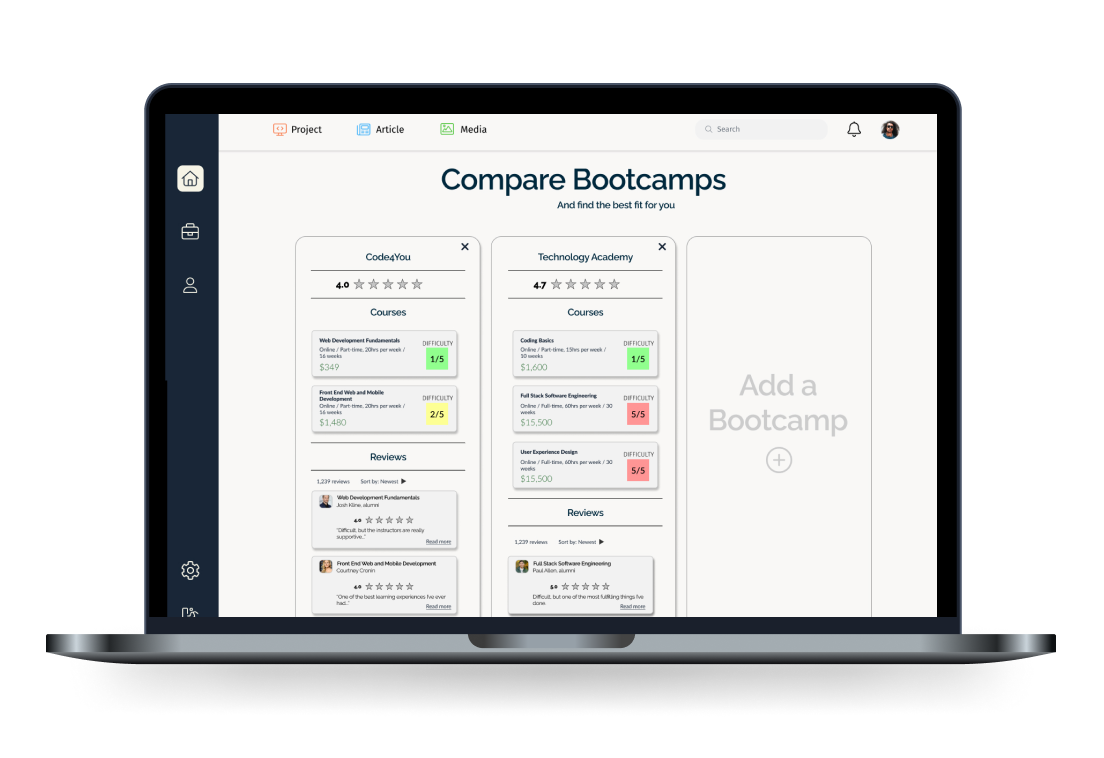
More Projects
Competitive Analysis / Task Flows / User Interview / Usability Testing / Kano Analysis / Survey / User Persona / Journey Mapping / Wireframes / Interactive Prototype / Figma / InVision
Wonder Wander
Competitive Analysis / Stakeholder Interview / User Journey Map / Annotated Wireframes / Tech Scoping / Kano Analysis / Feature Recommendations Report / Figma