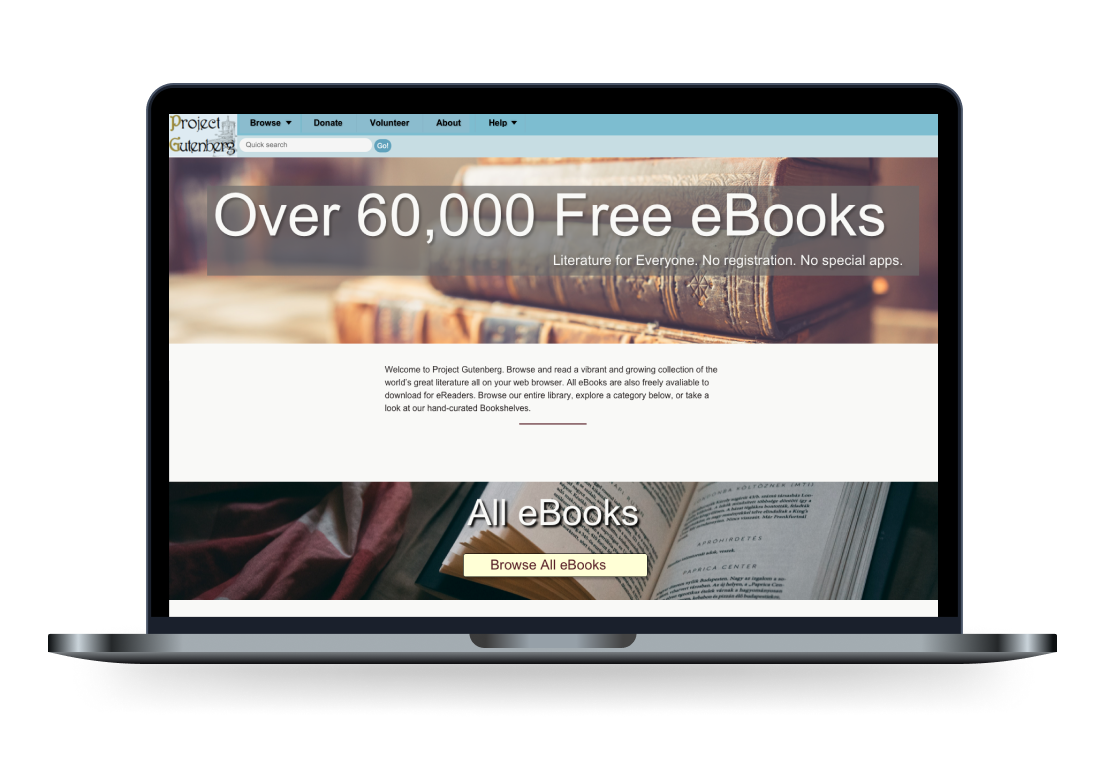
Project Gutenberg
Literature for everyone. No registration. No special apps.
Project Overview
Final Deliverable
Other Key Deliverables:
Competitive Audit, Site Map, Low-Fidelity Wireframes, Design System, High-Fidelity Wireframes, Wireflow, Interactive Prototype, 5-minute Presentation.
Challenge
How might I make the process of interacting with Project Gutenberg feel smoother so that readers do not feel confused, slowed down, and leave the website?
Solution
Design an aesthetically pleasing eBook website that is intuitive to browse and read on so that readers feel encouraged and supported when engaging with Project Gutenberg.
Role: UX Researcher & Designer
Tools: Google Sheets, Figma, Sketch, InVision, PowerPoint
Timeline: 2 weeks
Process
Secondary Research, Competitive Audit, Competitive Testing, Affinity Diagram, Site Map, Design System, Wireflow, Prototyping, Client Presentation.
Primary Users
People of all ages who want an accessible way to begin reading.
Discovery Research
Goal:
Gain an understanding of the landscape for public domain media and the free culture movement in order to better visualize the problem space and opportunities that exist for Project Gutenberg.
Secondary Research
To kickoff this project, I began looking at secondary sources to better understand Project Gutenberg and the landscape of the free culture movement. From this, I discovered a quote by Project Gutenberg founder, Michael Hart, that captures the website’s mission:
“Literature [should be as] free as the air we breathe” - Michael Hart, founder of Project Gutenberg
Why is this important?
Since there was not an opportunity for a client interview, conducting secondary research into the history of Project Gutenberg and the founder’s original mission was a helpful alternative. The quote above was particularly inspiring, and subsequent testing with participants further confirmed the value a website like Project Gutenberg provides.
View the full competitive audit here.
Competitive Audit
There are a number of similar free public domain eBook websites, so I identified a number of competitors and comparators alike. These include StandardEbooks.org, PlanetEbook.com, Librivox.org, Webtoons.com, and more.
Why is this important?
As part of the discovery phase, the competitive audit was helpful in identifying opportunities for Project Gutenberg, and understanding the current best practices on similar websites that could be updated or incorporated onto the website, as well. This also served as an early way to begin generating ideas for wireframe prototypes.
Generative Research
Goal:
Understand the current state of Project Gutenberg so that I can uncover user pain points and begin prioritizing the parts of the website I want to redesign.
Competitive Usability Testing
After conducting a competitive audit, PlanetEbook.com and StandardEbooks.org were identified as the two websites to be tested alongside Project Gutenberg. These two websites were chosen based on their similarities with Project Gutenberg and the opportunities seen with testing them against each other. Afterward, four separate 1-hour long competitive tests with four participants were scheduled. Participants were asked to answer questions and complete tasks on each website without knowing which one was the focus of the redesign.
Affinity Diagram
An affinity diagram was used to synthesize the data from the competitive and usability tests. In summary, 3/4 participants found value in the idea of Project Gutenberg and its mission to make literature accessible, but they were confused and turned off by the overall design of the website:
4/4 participants preferred using either StandardEbooks.org or PlanetEbook.com because they were easier to navigate and aesthetically pleasing.
3/4 participants expressed confusion and frustration at feeling like they might have to download something, preferring to read directly on their browser.
4/4 participants expressed a clear preference for a PDF version because it matches their mental model of how a book functions. Project Gutenberg does not offer this option.
3/4 participants expressed delight when learning that PG didn't require a fee or registration.
These, along with other high-level findings, were used to create low-fidelity designs.
Design Phase
Redesigned Project Gutenberg Homepage. To view all high-fidelity wireframes, click here.
Wireframes
Low-fidelity wireframe sketches were turned into high-fidelity digital wireframes using Sketch. Attention was placed on visual hierarchy, consistency, variety, clarity, and overall aesthetics.
Design System
In addition, a design system was created in order to keep the redesign consistent. To view the design system, click here.
Interactive Prototype
Wireflow of the ideal user happy path for finding a book.
An interactive prototype was created by importing the wireframes from Sketch over to InVision. Instead of making the entire prototype interactive, priority was given to important user task flows that were tested in initial usability studies such as browsing books without using the search bar, finding a specific book, and choosing an ebook format. To view the interactive prototype, click here.
Why is this important?
The interactive prototype will be used for further usability testing with primary users to evaluate how much the redesign achieves the original design goal. Afterward, further iteration on the redesign will be implemented before handing it off to a client or developer.
Next Steps
Project Gutenberg Current State Site Map
Conduct evaluative usability testing with the newly built prototype, then iterate on the design further.
Develop the volunteer side of the website. Since Project Gutenberg is run entirely by volunteers, they are essentially the backbone to keeping the website up-to-date and running. INTERVIEWS and USABILITY TESTS with volunteers will be important to begin understanding how we might improve the user experience.
Create more FEATURE CARD CONCEPTS that could potentially be implemented onto the website, such as a built-in audio player for listening to audiobooks sourced from Librivox.com. Each feature concept would be evaluated by a Project Gutenberg web developer in a tech scoping session in order to identify which features should be prioritized.
Reorganize website navigation and content. A SITE MAP was created to help begin this process, but CARD SORTING and TREE TESTING are other possible methods to incorporate.